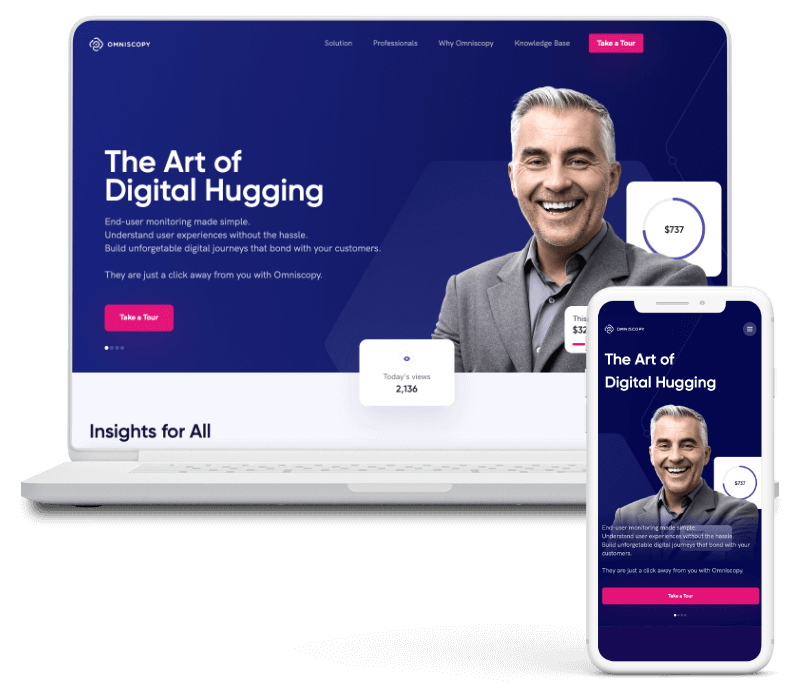
We're ready to build your new website or app
Web apps development | Mobile apps | Landing pages

Comprehensive
We implement IT projects from planning through creating a layout, frontend animation to backend.
Front-end
We create modern graphic interfaces or implement ready-made ones sent by customers.
Back-end
We program processes inside the application, optimize and implement business logic.
IT Consulting
We help our clients choose the most beneficial technologies and solutions for a given project.
Project management
We run the project with the optimal use of resources and meeting deadlines in mind.
Support after release
We provide our clients with post-implementation support, we suggest new ideas and functionalities.
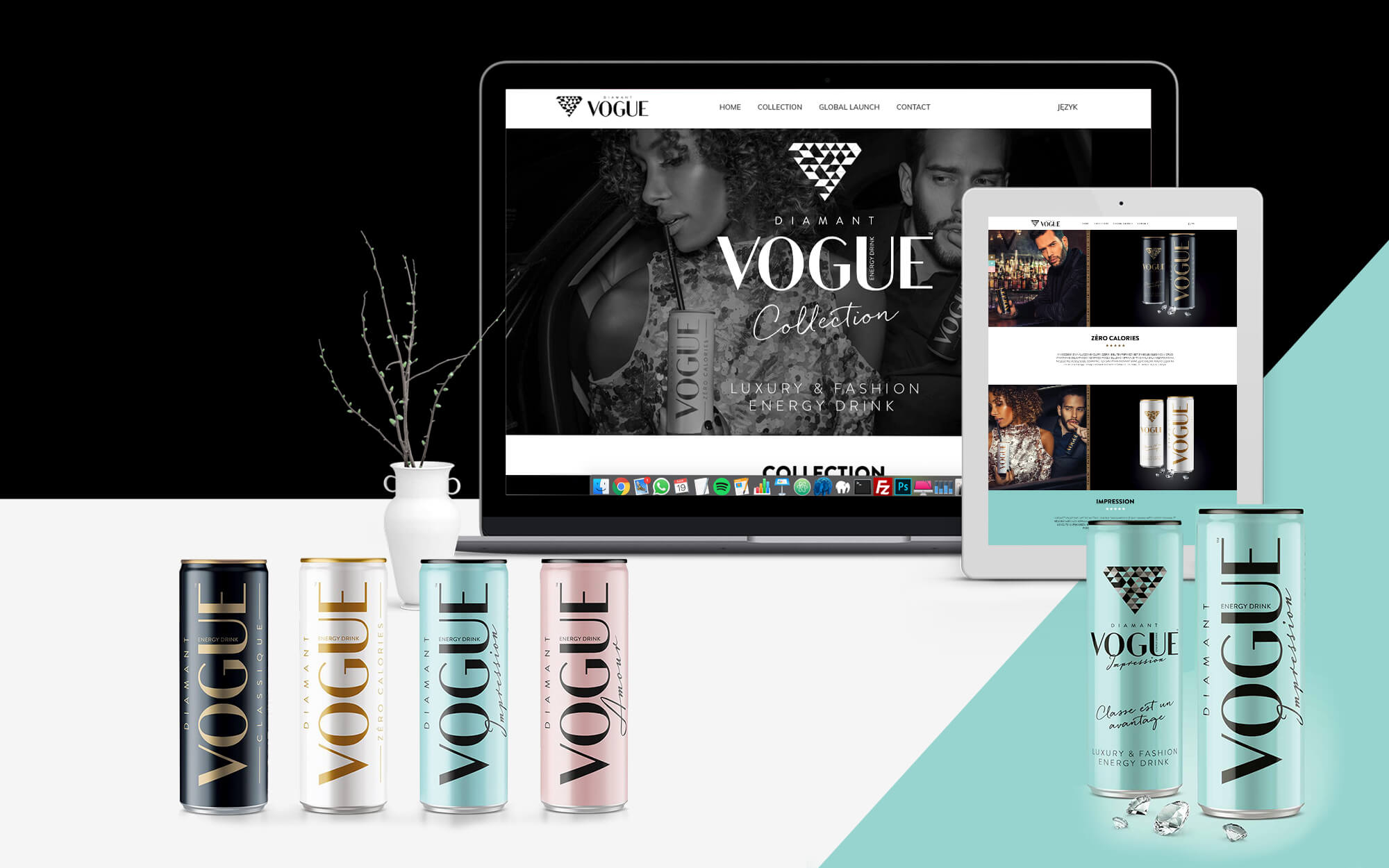
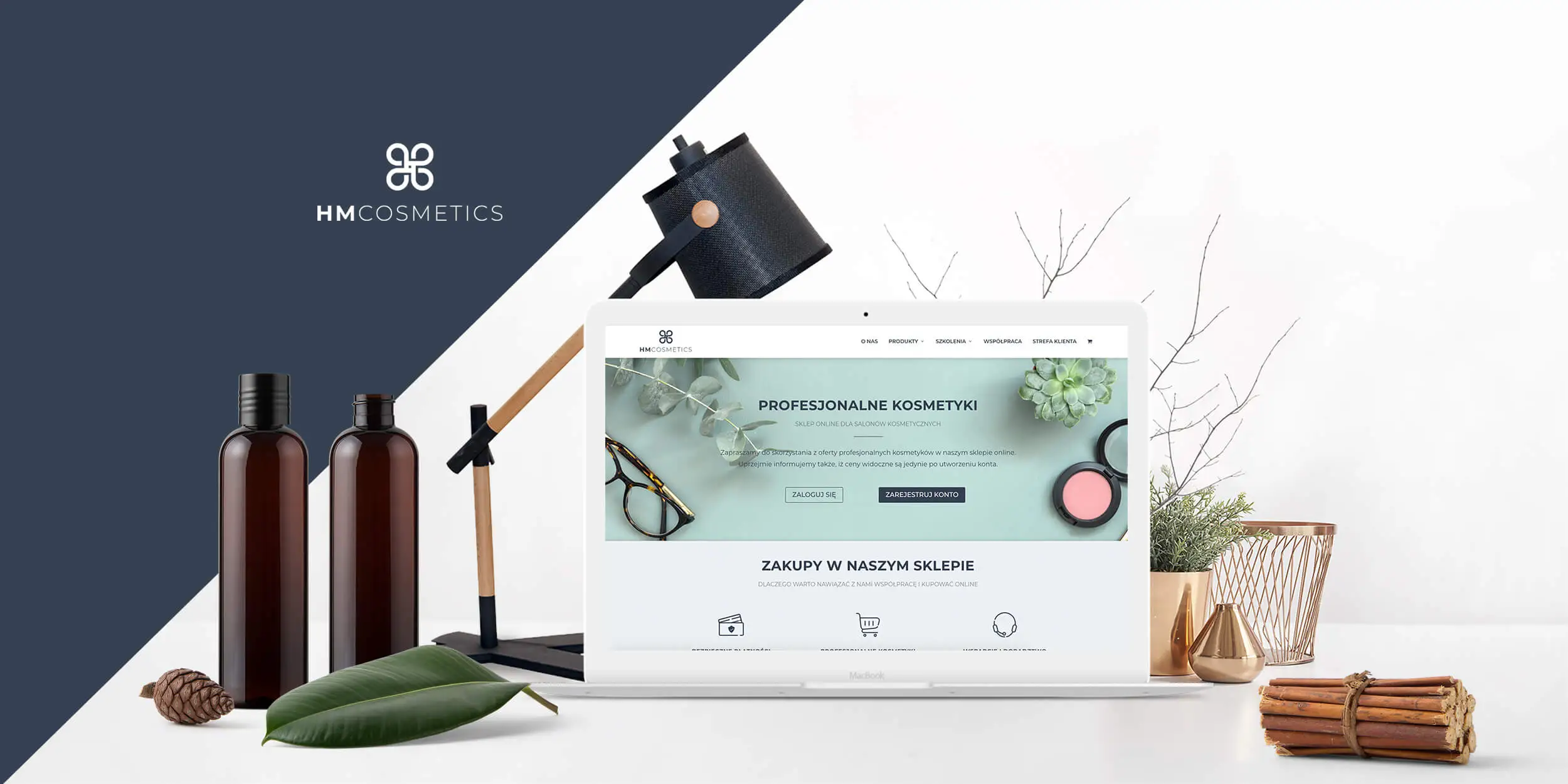
Projects
We have already completed many projects for clients from various industries. Thanks to this, we have a wide range of skills in the selection of appropriate solutions tailored individually to the client's needs.
- Education
- Startups
- FMCG Industry
- Beauty
- Pharmacy
- Law
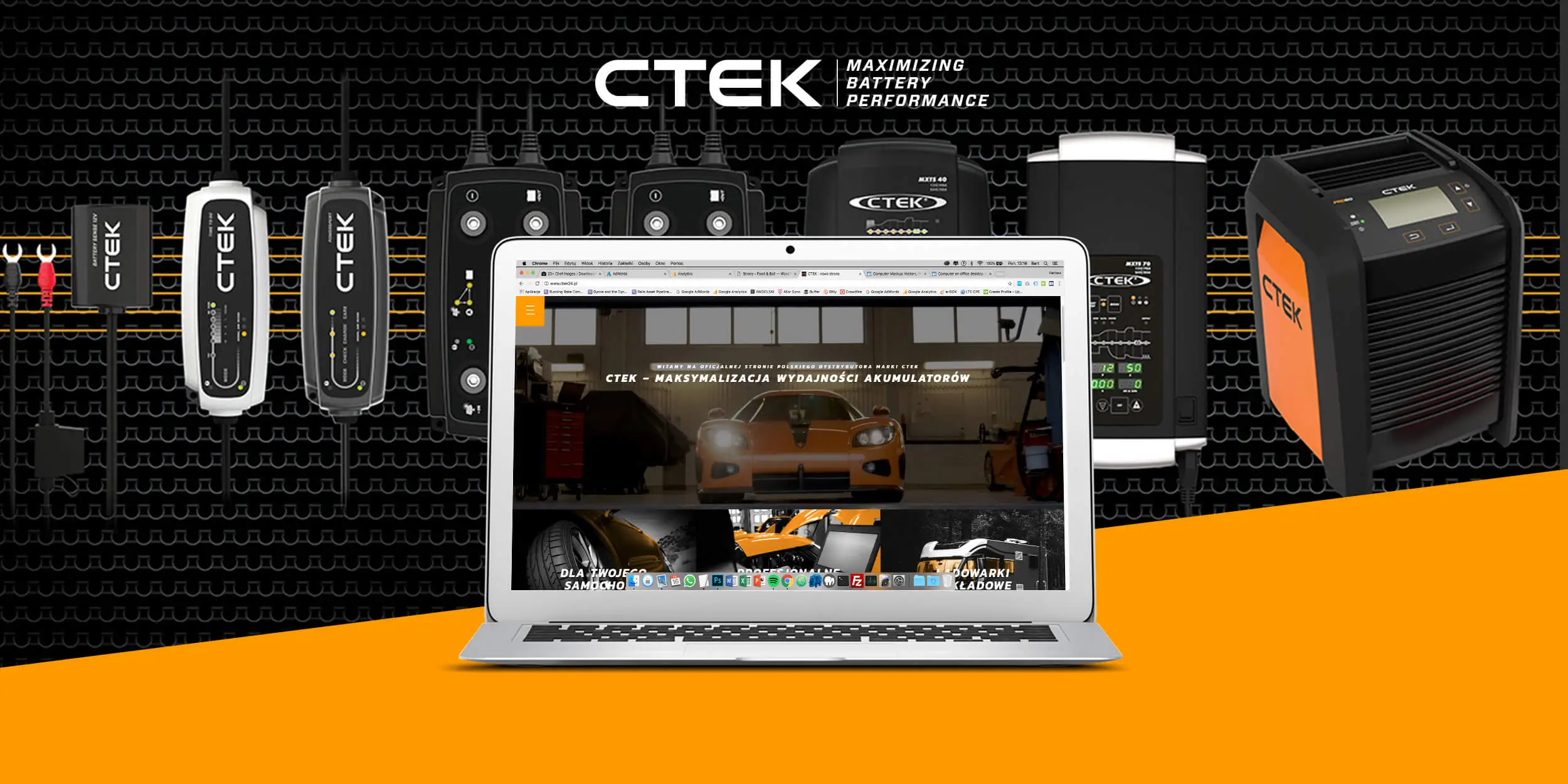
- Automotive







Creation process
We start each project with a creative brainstorming and concept mapping, we look for inspiration, trends - not only technological but also UX / UI design.
Interface design (UX/UI)
At this stage, we implement all the visual elements of the new product, design wireframes, set the structure and draw users paths. The first to-do list and schedule are created. When the initial prototype is ready, we submit it to the client for an opinion.

Prototyping & testing
When visual aspects are done - we start with the functional implementation of the back-end, i.e. the heart and brain of the product. At this stage, we're coding all processes, business logic, and adapt the prototype for the client.

Production stage
Now, we prepare the production version of the app. After a series of tests, the prototype is ready to release and accept the first real users. We adapt the server infrastructure and monitor the state of the application.

How we work
Below are the 5 main steps according to whom we work with clients during the project implementation.
Our Clients Opinions

— A professional approach to cooperation, patience and flexibility towards the client. I am very pleased.

— Very good website. I recommend for professionalism, full commitment during work and amazing approach to the client.

— The works were carried out very smoothly and quickly. The Codenly team is always ready to act and help! Hassle-free contact and timely implementation.